Have you ever wondered how many sites are available on the world wide web? The answer will make you contemplate the power of web development. According to a survey, around 1.8 billion websites fall under WWW at the current moment. Well, if these are so many sites, then there must also be different types of web development processes; that is the focus of this article.
The number keeps rising over time, which is one of the main reasons that web development plays an important role. Nowadays, all top businesses and companies rely on reliable web development to skyrocket their overall income and profit.
Hence, it is very important to understand how the different types of web development work and how they can improve business in the competitive era. Our company BrandLoom is one of the top web development and website designing companies, and we know how to increase traffic organically to increase your business.
On that note, we have put together this guide to help you understand the different types of web development and which is suitable for your project. So, let’s proceed to the next section.
What Is Web Development?
Before we can proceed to the types of web development suitable for your projects, let us familiarise ourselves with web development. In simple terms, web development refers to a website’s development and/or maintenance.
As such, the main focus of web development is to create an engaging and functional website that helps to improve the overall user experience. Most expert developers prefer to use languages such as JavaScript, CSS, HTML, Python, and PHP for building modern-looking websites.
In the subsequent section, we will cover the types of web development popular among web developers.

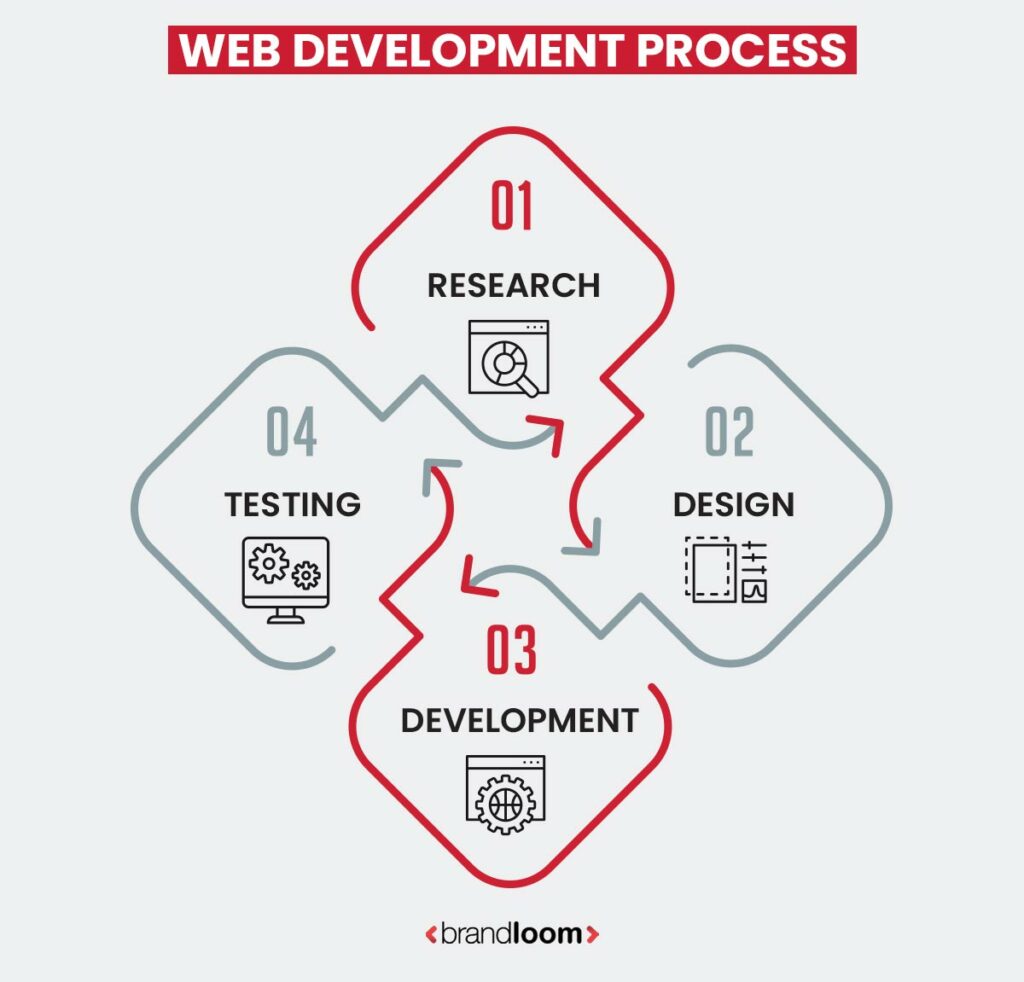
Website Development Process
The entire web development process can be broken down into four main categories, which are as follows:
- Research
- Design
- Development
- Testing
Let us take a close look at each of these four categories of the web development process:

1. Research
In this stage, the developer needs to understand the website’s main objective and the features required to accomplish the results. As such, developers should spend time reading various online articles, viewing similar and different websites and talking to their friends. This will help them to collect information and important hints that can help them to develop a reliable website for a business.
2. Design
After the developers have gathered all the important information and research materials, their next step is to design the website. This stage mostly involves developing logos and graphics and creating layouts and content. Moreover, they should ensure that the website’s design is consistent with the end users’ overall appearance and feel.
3. Development
After the design has been finalized, the developers need to start coding! This stage mostly involves creating a codebase for the website and working on features such as widgets, pages, menus, etc. We highly recommend you test your website frequently to ensure everything works as you have envisioned.
4. Testing
Once the development has been completed, the developer will need to trust and site. Users are sent a test link, and they check if the site loads properly without any errors. If the sites encounter any issues, the developers resolve them and run further tests to remove minor bugs and glitches before going public.
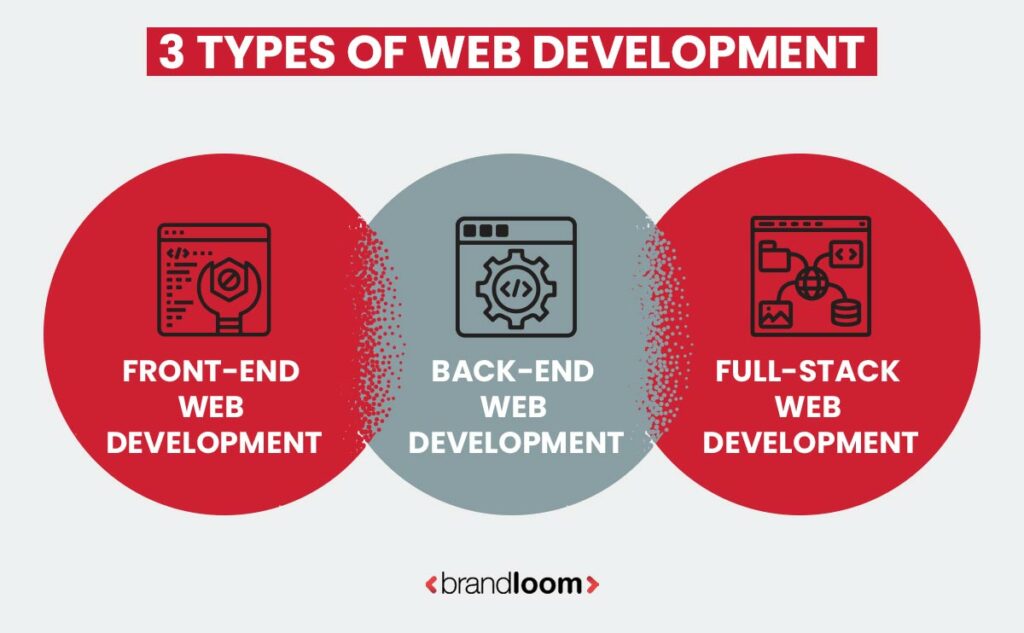
3 Types Of Web Development
Now that we have covered the basic understanding of the web development process, it is important to understand the types of web development.
Most developers are skilled in using more than one type of web development to build a website.
However, the developers need to have a thorough knowledge of the web development type if they want to utilize it efficiently.
Here we will discuss the type of web development and their related technologies. This will help you clearly understand which web development type is suitable for your project.

1. Front-End Web Development
Front-end web development is often referred to as client-side web development. As such, web developers use front-end technologies such as CSS, JavaScript, and HTML to design the user interface.
One of the main objectives of developing the front end of the website is to ensure that the visitors find it easy to read the web pages. Moreover, front-end developers should use clean codes and write efficiently to build an interactive interface.
2. Back-End Web Development
In general, back-end web development can also be called server-side web development. The developer’s main role is to write the codes and create a logical structure for the entire website. As such, this type of web development mostly focuses on APIs, databases, servers, and back-end logic.
While working on a web project, the logical part will rely on the backend. This is one of the main reasons you will not see the technology used to develop a website. Nevertheless, back-end web development still plays an important role in a website.
3. Full-Stack Web Development
Regarding full-stack web development, the developers must cover the project’s front and back end together. A full-stack developer should have a thorough knowledge of website debugging, web design, database, and web development.
Apart from that, they must have the expertise to develop server-side and client-based web development. Database management skills play a huge role in managing large quantities of data while optimizing the website.
Similarly, a full-stack developer should also be proficient in building, speeding up, and redesigning an entire website designer in a development phase. Some developers even search for web development trends such as deep learning, multi-cloud, and blockchain to make the project more relatable.
Difference Between Front And Back-End Web Development
Nowadays, all websites require front-end and back-end development to work efficiently and smoothly. For starters, front-end web development mostly focuses on the visual aspects of a website since it is a client-based web development. As such, this development focuses on the user experience and how smoothly they can interact with the website.
On the other hand, back-end web development requires the developers to have strong coding skills and knowledge. Front-end developers mostly use different programming languages to attract clients to the site and make it extremely interactive.
Front-end devs do need to demonstrate communication, technical, and creativity skills while working on a project. In contrast, back-end developers mostly use server-side programming languages to provide websites that work smoothly and properly.
Additionally, back-end devs are highly demanding for their technical skills and knowledge. According to a popular survey, front-end devs earn an average of $75,440 while back-end devs $81,160.
Factors To Consider While Choosing A Web Development Language
When developing a website, front-end, and back-end developers must consider a few factors while choosing the web development language.
So, which web development language is suitable for your project?
To answer this question, here are the 4 important factors every developer must consider while choosing the language:

1. Performance Of The Language
For starters, developers should always use language performance benchmarks to determine if the language suits the project. Most benchmarks will provide you with information about the speed and performance of the web development language. However, the results might not be accurate, but they will still give you a clear picture of whether the language is ideal for the project.
2. Easier To Maintain And Developer
Developers should always ensure that the language they plan to use for their project is easy to maintain and develop web applications in the long run. Most professionals prefer to use languages such as Java, HTML, Python, and PHP since it is easier to develop and maintain web applications. We highly recommend developers keep an open mind when learning a new language for a project. This way, they can always ensure that the project gets completed on time and effortlessly.
3. Deployment Time
When it comes to web development, the size of the code plays a crucial role. For instance, if you plan to deploy a certain project in a live environment or a web server and the website is extremely optimized with fewer codes, then it should take less time to deploy. As such, developers should always pick languages that require less closing to decrease the overall deployment time of the web application or webpage.
4. Targeted Platform
Suppose a developer plans to develop a program for a Linux or Windows platform; they must choose the appropriate language carefully. Java is one of the best languages to develop programs for Windows and Linux platforms. For instance, you can install a Java Virtual Machine (JVM), which allows the Java program to run on any machine or platform efficiently.
Types Of Web Development Services
Now that we have familiarised ourselves with the different types of web development and its processes, let us look at which service is best suited for your project. On that note, here is a list of common remote web development services:
1. Custom Website Development
Whenever you visit a web development company, they will always ask you if you have an existing site that is operational. If you don’t have an existing site, the web development team will develop a site for you from scratch.
However, this process can be tedious and lengthy, especially when data and information are limited. In the early stages, you will need to complete a comprehensive SWOT analysis of your business so the developer can use the information for their site. Providing information regarding your rival’s site can also help the developers to stay one step ahead of the competition.
Moreover, you will need to select the site’s design, color branding, images, and logo.
2. Website Maintenance
If you already have a website and think you don’t need one, then you are wrong. Most customers get bored of a stale homepage. As such, you should always ensure that the website is updated, trendy and fresh. One of the best ways an organization can keep its site up to date is by signing up for website maintenance services.
Regular website maintenance can increase your traffic, rank up your website, generate leads and make your brand more reliable. Besides, the service provider is responsible for removing viruses and fixing malware and bugs from the website.
Minimal graphic editing and text revision are good practices for maintaining your website. The web development company also provides a website performance report to the clients to help them understand their monthly performance.
3. E-Commerce Website Development
Nowadays, building an e-Commerce website is relatively easy since there are plenty of website development tools. There is no need to hire an in-house developer to build an online store. At BrandLoom, we provide the best e-commerce website design service to help you increase your sales in no time.
4 Other Web Development Services
Although these services are unnecessary, you can still use them to build your business and help it grow. Moreover, these services are essential if you want to stay ahead of your completion and have a competitive website.
1. Graphic Design
To establish your branding and make your business stand out, you must work on the web design. Nowadays, everyone likes visuals, and people are fixated on sites that attract them initially. For instance, you can use a creative design logo or a compelling and attractive tagline to attract the audience’s attention to your web page.
2. Blog Management And Customization
Regarding ranking on Google, content is a very important element since it helps the users feel more attached to the different aspects of the website. For starters, you should spend time and observe the most viewed websites as they can provide a clear picture of how to use a blog. This way, you will better understand how to increase monthly visitors to your website.
Some common customizable blogs include information articles, services pages, long blogs, and many more. You can also outsource the responsibility to an expert SEO web development team.
Skills Required By A Web Developer
If you are wondering what defines a successful website developer, take a look at the following skills that most professionals use in their web development careers:

1. Attention To Details
When a developer needs to test or debug a code, they need a lot of patience to understand the project and how they can improve it. Analytical skills also play an important role in understanding the project and knowing how to fix the problems.
2. Creative Thinking
A successful website must ensure that it can attract and keep users engaged. Moreover, it needs to be visible to search engines. As such, web developers need to be creative in building the site. This should ensure a perfect balance between the overall user experience and search engine optimization.
3. Programming Abilities
Another important skill needed by a developer is strong coding skills. For starters, developers can learn programming languages such as CSS and HTML for web development since they are extremely reliable.
Technology is constantly changing and evolving; therefore, a developer should always be willing to learn new languages and coding techniques. This way, they can stay ahead of the competition and increase their demand amongst the clients.
Tips To Consider While Choosing A Web Developer
Before choosing any web development services, you must determine the developer’s requirements. These requirements will mostly depend upon the types of businesses you portray through the website. Before contacting an expert developer, it will also consider the level of services you need and the relevant information you want on the site.
Here is a list of tips to help you choose the best web developer for your project:

1. Decide On the Details Of Your Site
For starters, you will need to decide which details are relevant to the website and how they fit your project. Selecting the number of web pages and services you want to offer as a business are some of the important details you need to cover on your website.
As such, we highly recommend you do some research and have a clear understanding of your target audience. For example, some websites take a long time to load, which can negatively impact the end users. However, web development can help eliminate this problem. You need to talk to your web developer and tell them your concerns before signing up for their services.
This way, you will have a clear idea of how they tackle the problem and their responsiveness to your concerns.
2. Check the Portfolio Of the Web Development Agency
Another effective way of choosing the best web development services is by checking the portfolio of the web development agency on the net. Your primary goal is to ensure they can take care of your concerns and provide positive results.
For instance, you can ask the agency to provide examples of similar projects they have worked on. This way, you can gain a better idea if they have the required experience and qualifications to do the job. You can also visit their websites and check their services to see if they suit your project.
Moreover, it would be best if you never forgot to check the websites of different platforms and devices. This helps you to pick the right web developer for the job.
3. Meet With The Agency Representatives
Nowadays, you can request the agency to meet in person to discuss the project. Most professional agencies will respond to your immediately and try to guide you through the meeting process. However, sketchy agencies will try their best to avoid a meeting in the first place. You should definitely avoid such agencies that don’t take your concerns seriously.
Conclusion
With that, we have reached the end of this blog, and we hope you found it informative. In the long run, if you want to expand and grow your business, you should consider the type of web development technology you want to incorporate into your site.
Apart from that, it would be best to consider other factors such as web development languages, types of web design services, and many more. You can contact us if you plan to build a reliable and trustworthy enterprise solution or web-based solution. We can help you start the project and complete it in no time.
In fact, BrandLoom has helped multiple businesses to scale tremendously with our web development service team. So, what are you waiting for? This is your turn to bring a change to your business.
Frequently Asked Questions On Types Of Web Development
Web development is the building block and maintenance of a particular website. Moreover, the work takes place behind the scenes to ensure that the website works smoothly. Most of the time, web developers aim to make websites that are fast, efficient, and provide a great user experience to the end-users.
For developing a website, a web developer uses a variety of different coding languages. The language used for web development does rely on a few factors, such as the types of tasks being performed, the web development platform, and many more.
Nowadays, web development skills have risen in popularity, and top companies are willing to pay a lot of money to web developers. Web development is a promising career since it is one of the highest-paid jobs in the market. Also, developers don’t require a degree from a university to be qualified.
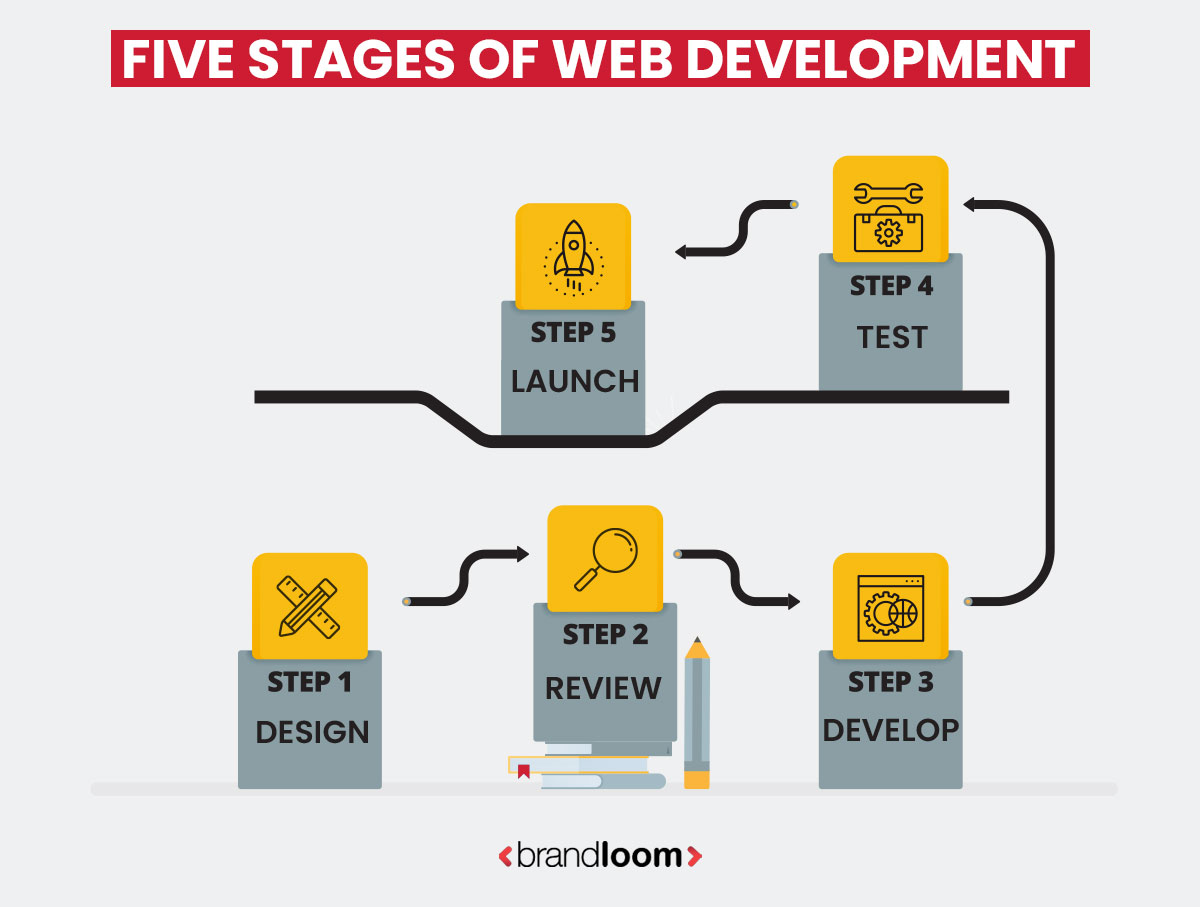
When it comes to designing or upgrading a website takes a lot of money, energy, and time. That’s why you need to think about the progress before you can start working on a website. Here are the five stages you need to follow during web development:
Stage 1: Design
This is a fun stage since developers need to decide the website’s special features, colour schemes, functions, overall look, and graphics.
Stage 2: Review
After the team has covered most of the work on the website, the prototype copy is placed before the clients for feedback and review. This helps the developers to understand if they need to change any important aspect of the website, such as features, colour scheme, etc.
Stage 3: Develop
After the feedback and reviews have been implemented, the developers build the website on a production server. This allows them to view the webpage online without going public. During this time, the developer can work with others, such as copywriters, SEO specialists, etc., to create engaging and interactive content.
Stage 4: Test
Once the developers have completed their work on the website, it gets transferred to the test server, which allows the other members of the company and the stakeholders to test the site. All final tweaks and modifications are made according to the team members and stakeholders’ suggestions.
Stage 5: Launch
After the website has been modified and the final changes have been approved, the developers can launch the website for the end users. They also set up the host and get the domain sorted.
Normally, a web developer must understand certain basics such as CSS, JavaScript, and HTML. Apart from that, they must thoroughly understand various front-end development frameworks. Foundation and Bootstrap are popular examples of front-end development frameworks that developers often use.
Developers should also be skilled in deploying and managing web applications. As such, there is no correct way to become a web developer. If you can develop the skills required for the job, you can complete the task in no time.
For instance, if you plan to develop web applications, you must understand frameworks and programming languages. Similarly, you can build your foundation in CSS and HTML if you want to develop and design a website. Once you have a clear idea of your career goals and interest, you can work on your web development skills.
When it comes to web development, most developers prefer to use the following programming languages:
Ruby
PHP
Python
JavaScript
Typescript
All of these languages can be used to develop websites for small apps to large enterprise applications. On that note, we highly recommend learning these languages if you plan to develop a performance-centric and scalable web application.
According to experts, the more familiar you are with multiple programming languages, the easiest it is to develop a web page.
The following list includes the types of web design:
1. Fixed Design
This type of website design has a fixed design. As such, its resolution doesn’t change regardless of the screen size.
2. Responsive Design
The responsive design can change the website’s layout depending on the screen size or the device.
3. Dynamic Website
This type of web design allows the users to interact with the different components of the website.
4. Static Website
In this website design, there is no scope for users to interact with the website. In fact, the design remains consistent for all types of platforms.
5. Single Page Design
As the name suggests, the single-page design displays all possible information on a single web page.
The following list includes some of the best web development technologies that you will find in top businesses:
A. Django
This is one of the most popular frameworks based entirely on Python. Most developers find this framework useful since it helps to make the development process easier by providing the users with multiple tools. Some major web development tools are templates, Django admin, models, ORM and many more.
B. Meteor JS
This framework utilizes Node.js, which allows developers to develop and create web applications on various platforms.
C. Yii
This is an open-source web application framework that uses PHP5. Moreover, it has an excellent range of app testing and debugging tools.
4. Progressive Web Apps
Lastly, progressive web apps are a type of web application that can be locally deployed while they function like regular websites.