When creating a website, there’s more to consider than the colours and fonts. Like fashion, web design has its own trends and styles. From sleek and minimalistic to bold and playful, the types of web designs you choose can say a lot about your brand.
94% of businesses in any industry rely on websites to attract client’s attention to their brands. Creating a beautiful website isn’t difficult if you have the right web design, but choosing the right type of web design can be tricky.
Moreover, beginners and start-ups often take a long time to grow their businesses if they adopt the wrong web design. As such, they cannot reach a wide audience, and it takes them a while to gain profits. Meanwhile, the business can suffer heavy losses if they don’t attract many customers.
There are various types of website designs available when creating a website. Each of these website designs has its own unique benefits and features that make them stand out from each other. Individuals and businesses can use these website designs to improve their online presence.
As a website design and development services company, Team BrandLoom can help you choose your business’s most optimised website design.
It doesn’t matter if you are a start-up or a well-renowned business; BrandLoom can help you to grow your business exponentially.
In this article, we’ll explore the different types of web design and help you determine which one is the perfect fit for your website.
What is Web Design
Web design or website design refers to creating and organising a website’s layout, visual appearance, and functionality. This can include elements such as layout, colour scheme, typography, images, and interactive features.
It’s creating a digital storefront that makes a great first impression and effectively communicates your message to your audience.
The goal of web design is to make the website easy to navigate, visually appealing, and effectively communicate its purpose and message to its users.
Web design is like the outfit you wear to a job interview. Just as you wouldn’t show up in ripped jeans and a t-shirt, your website should also put its best foot forward.
Looking for a Website Designing and Development company in Delhi NCR, Contact us today.
How to do Web Design to Win over Competition
If you are a good website designer, you will pay attention to UI/UX principles. Designing a website without following some set and well-known UI/UX principles is like navigating in the unknown without any direction.
To design any website using UI/UX principles, you should do the following:
- User research: Understand your target audience and their needs, goals, and pain points. This will help you create a website tailored to their needs and increase user satisfaction.
- Wireframes and prototyping: Create wireframes and prototypes of the website to visualize the layout and functionality before moving on to the final design.
- Navigation and information architecture: Create a clear and intuitive navigation system that makes it easy for users to find the information they need.
- Visual design: Use colour, typography, and imagery to create a visually appealing design that reflects the brand’s identity and appeals to the target audience.
- Interaction design: Design interactive elements such as buttons, forms, and animations that are intuitive and easy to use.
- Mobile-first design: Optimize the design for different screen sizes and devices, ensuring that the website looks great and is easy to use on any device.
- Accessibility: Consider accessibility guidelines and best practices to ensure the website is accessible to all users, including those with disabilities.
- User testing: Test the website with real users to gather feedback and make improvements before launching the website.
By following these principles, you can create a website that is visually appealing and easy to use, increasing user satisfaction and engagement.
Looking for a Website Designing and Development company in Mumbai, Contact us today.
3 Different Types Of Website Design Layouts To Choose From
Here are the top 3 Most popular types of website design that most professionals prefer
- Static
- Dynamic
- Ecommerce

1. Static Website Design
This is a type of website where the content is “static”; the only way to modify the website’s appearance is to update the files’ content (images, text or video). A static site will always appear the same to everyone.
Please note that this does not mean static websites can not have interactive or engaging elements. Static websites can still feature clickable links and buttons, photos and videos, CTAs, forms, digital downloads, and CSS or JavaScript-powered animations.
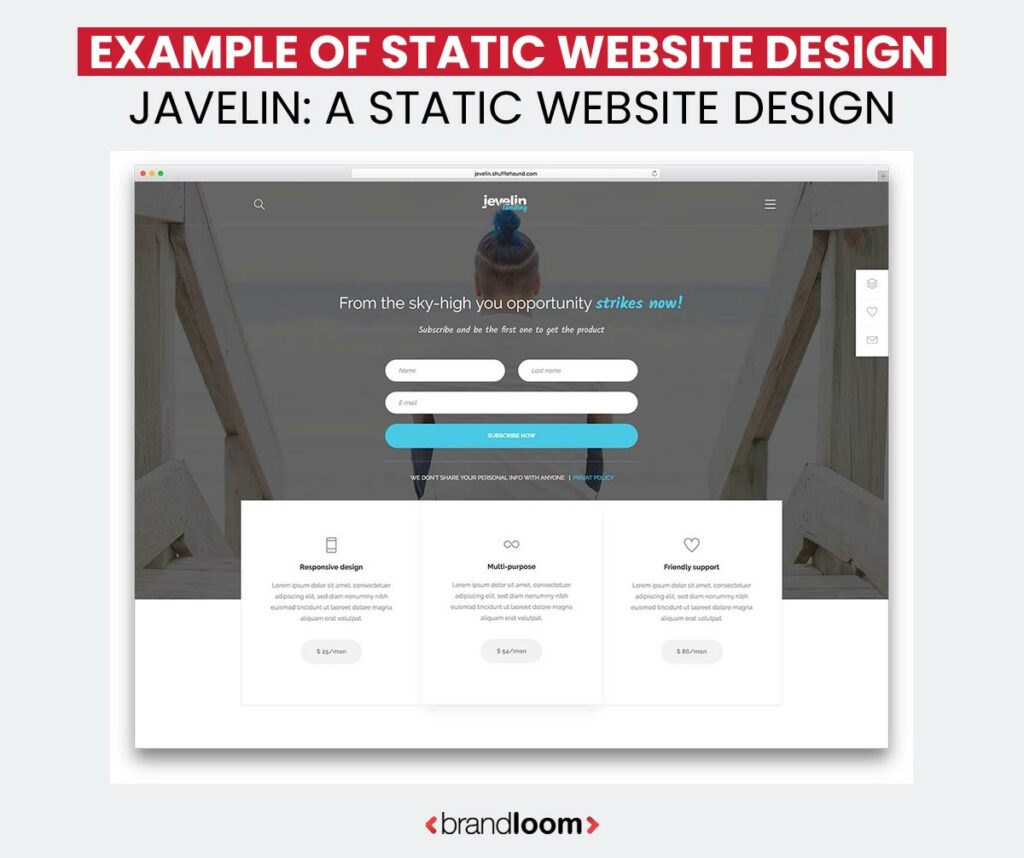
Examples of a Static Website Design
Resume websites, portfolio websites, brochure websites, one-time landing pages, and other informational or read-only web pages are common examples of static websites. These websites are short (three to four pages or less), have little material, and do not need personalised content or regular changes.

Static Website Advantages
The following are the advantages of a static website:
- Easiest kind of websites to build and maintain
- It can be launched quickly at an affordable cost
- Require some knowledge of HTML and CSS to code the site
- It loads faster on the user’s end as no or minimal back-end processing is required.
Static Website Disadvantages
The following are the disadvantages of a static website:
- Not scalable
- Even the Common alteration across pages needed to be implemented on each and every page.
- Require manual creation of each and every page. Not a practical thing for large websites
- Lack of personalisation
2. Dynamic Website
Generally speaking, dynamic websites are large websites built with pre-existing platforms and content management systems.
In a dynamic website, layout and content may vary in response to user interactions or data saved in a database. A dynamic website’s content is produced on the fly.
A dynamic website’s layout and design can vary in response to user inputs, such as clicking a button or completing a form.
Dynamic websites are generally used for huge websites, e-commerce websites, or websites that need to be updated frequently.
Dynamic websites can provide personalized experiences for users, such as remembering their preferences or displaying different content based on their location.
They can also allow users to submit data, such as through contact forms or online shopping carts, and have the ability to update the content on the website easily.
Some of the diverse CMS platforms that you can use to create dynamic websites are as follows:
- Joomla- Joomla is an easy-to-use CMS platform used by people, large companies, and independent companies. Thanks to its simplicity, it doesn’t take long for people to get used to the interface while creating their first website content.
- Drupal- It is an open-source CMS platform used by people and developers. Besides that, the free framework allows users to create any site they wish.
- WordPress- Out of all the CMS platforms available, WordPress is the easiest to master since it doesn’t require any technical knowledge. The platform offers many themes and plugins that help make the design more attractive and unique. As such, you can customize your website the way you like it.
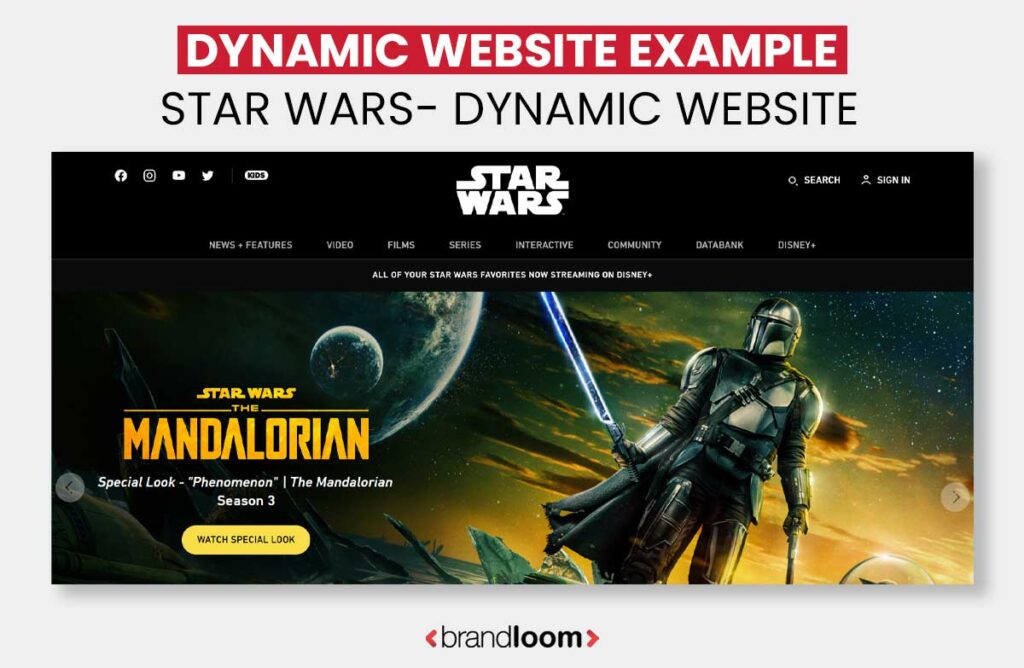
Example of Dynamic Websites
Our own website is a great example of a dynamic website. Apart from that, other great examples of dynamic websites are Netflix, Times of India.

Dynamic Website Advantages
Here are the advantages of a dynamic website:
- These websites can be personalized, resulting in a more engaging user experience and higher conversions & purchases.
- Dynamic site code allows you to build web applications, SaaS software etc.
- Easy to update the entire site in one go, if you are updating common elements.
- Dynamic websites are highly scalable.
- Well build CMS systems can help you create a site very quickly
Dynamic Website Disadvantages
Here are the disadvantages of a dynamic website:
- Require more time, effort, and know-how to create from scratch.
- You might require an expert web development team to design a good dynamic website.
- Not easy to optimise for speed.
3. eCommerce Website
In simple terms, an Ecommerce website design refers to the design and layout of an online store or a shopping website.
An ecommerce website must have a user-friendly design and layout that makes it easy for customers to browse products, add items to their cart, and complete a purchase.
Ecommerce website design also includes features such as product search, filtering, and sorting, as well as a user-friendly checkout process.
A great eCommerce website design is visually appealing and professional, with high-quality images and videos of products and clear and concise product descriptions.
Navigation of an eCommerce website should be intuitive and easy to use, with clear categories and subcategories.
The checkout process should be secure and easy to use, with multiple payment options available.
Ecommerce website design also includes the use of marketing and sales tools, such as special promotions, discounts and upselling options.
An Ecommerce website design company integrates payment gateways, shipping and tax calculators, inventory management and customer relationship management systems.

Please note that an eCommerce website design is a complex process that combines elements of web design, user experience, and ecommerce technology to create an online store that is easy to use, visually appealing, and effective in driving sales. Therefore you need a professional eCommerce services agency like BrandLoom.
If you plan to run a store requiring sales and traffic generation, you must opt for an eCommerce website design. In general, a simple eCommerce website/ platform encourages designers to cover all technical parts of the website. For instance, some of the top eCommerce websites use the following platforms to design their websites:
- OsCommerce
- Magento
- Opencart
- Zencart
- Woocommerce
A great example of an e-commerce site is Amazon.
Other types of Website Designs

1. Liquid Design Layout
A liquid design layout is a type of fluid design that relies on flexible elements rather than depending on static and fixed elements. In addition, the liquid design web pages will always fit the screen’s width no matter which device you use.
Some top businesses rely completely on user experience to increase their engaging traffic and drive new users to their sites. For this reason, most top businesses are incorporating liquid layouts since it helps increase site traffic and make the web pages more engaging.
However, you will need to be careful while using this website design since it can run the risk of delivering a poor user experience by stretching out the information unnecessarily. A great example of a liquid design layout is ICUC.

2. Adaptive Website Design
Another popular website design is adaptive website design since it uses CSS queries to adjust the web page size according to the browser’s size. In fact, adaptive websites can automatically adapt themselves to provide the best user experience to the end consumer.
However, there are certain set parameters that adaptive website designs must follow if they want to adjust themselves. Here is an example of how a set parameter may look:
Suppose a browser is 600 pixels wide; you need to set the main content container as 500 pixels wide. Similarly, if you have a two-column website, the adaptive website design will automatically convert it into a single-column design to meet the requirements of the small browser screen.
3. Responsive Website Design
Coming next on our list of website design is responsive website design. This design is extremely popular among top businesses since it can accommodate all devices and fit different browser sizes. According to experts, developers use a mobile-first approach while designing responsive website design.
In the beginning, you will need to create the website from a mobile layout perspective, and it can be expanded later on for larger browser sizes. An excellent example of responsive website design is dropbox.

4. Single Page Website Design
Lastly, single-page website design is the last type of design we will cover in this blog. By looking at the name, you will clearly see that a single-page website designs a simple single page to display all the information.
The users can scroll down the website to find different information about various services and products. Moreover, website designers can add a navigation menu to make the user experience more simple and approachable.
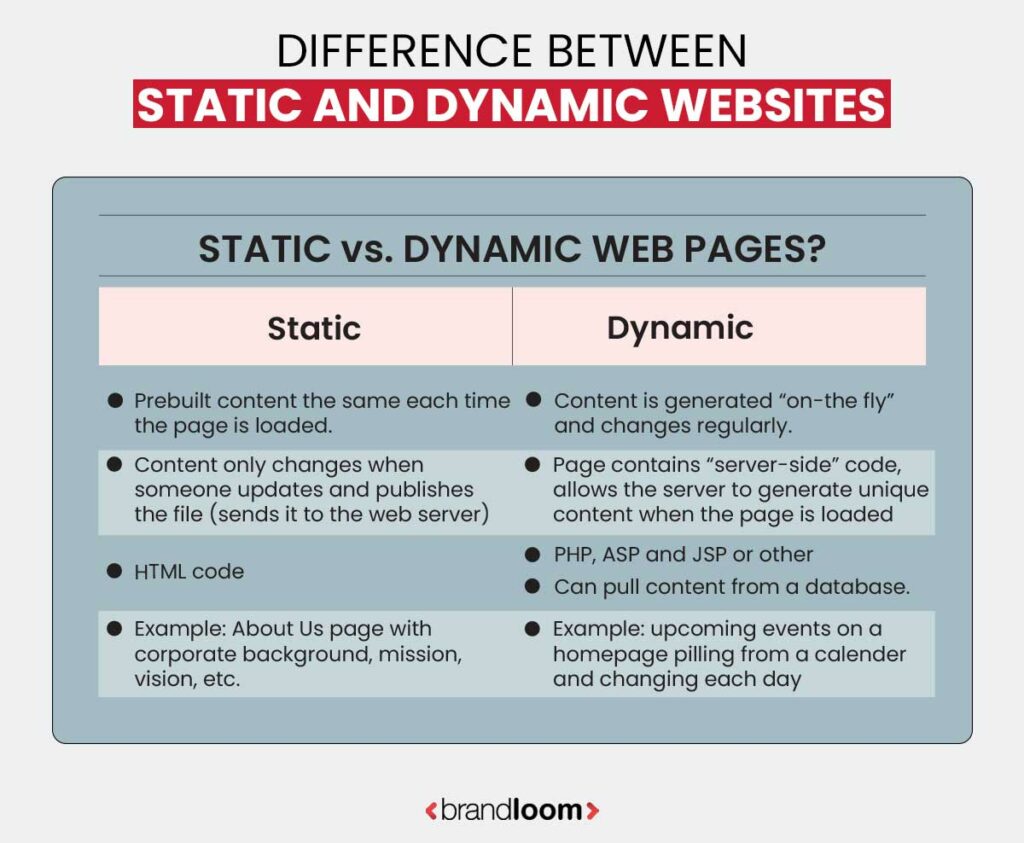
Static Website vs Dynamic Website
While working on a static website, most content remains stable and doesn’t change. On the other hand, dynamic website design can be altered to your preference or how you want them to behave. Moreover, you can use dynamic websites for specific purposes as well.
When it comes to data storage, the content on a static website is usually stored on the server. So you will need to access the server if you want to extract any important data. In dynamic websites, the data are collected in databases or other convenient forms of storage.

While making changes on a static website, the individual must change from one page to another. Dynamic web pages are not limited to a few pages, and the changes can be made automatically throughout the pages.
Another interesting fact about dynamic sites is that they allow users to display the content according to user experience and interaction. This feature doesn’t exist in static websites. As such, it takes a longer time to gather a larger audience.
Similarly, dynamic websites do take a long time to set up, but they offer better management and efficiency while creating a website. On the contrary, static websites don’t require much time to set up but require some time for intensive content management.
Nowadays, most professionals prefer to use hybrid websites, which offer a wide range of functions while being easy to use and design. For instance, a website developer can start a site as a static web page and then implement dynamic website elements. This ensures that the website is more functional and complex.
Conclusion: Types Of Website Design
The internet is a vast expanse where people can find information using various web pages. However, building a website can be challenging since not all web designs might suit a specific business or content.
Keeping this in mind, we at BrandLoom recommend taking some time to understand your business before choosing a specific web design. Apart from that, always make sure to keep yourself updated regarding the changes made by your competitors. If you notice any weakness in the competitor’s design, you can use it to expand your business further.
Frequently Asked Questions About Types of Web Design
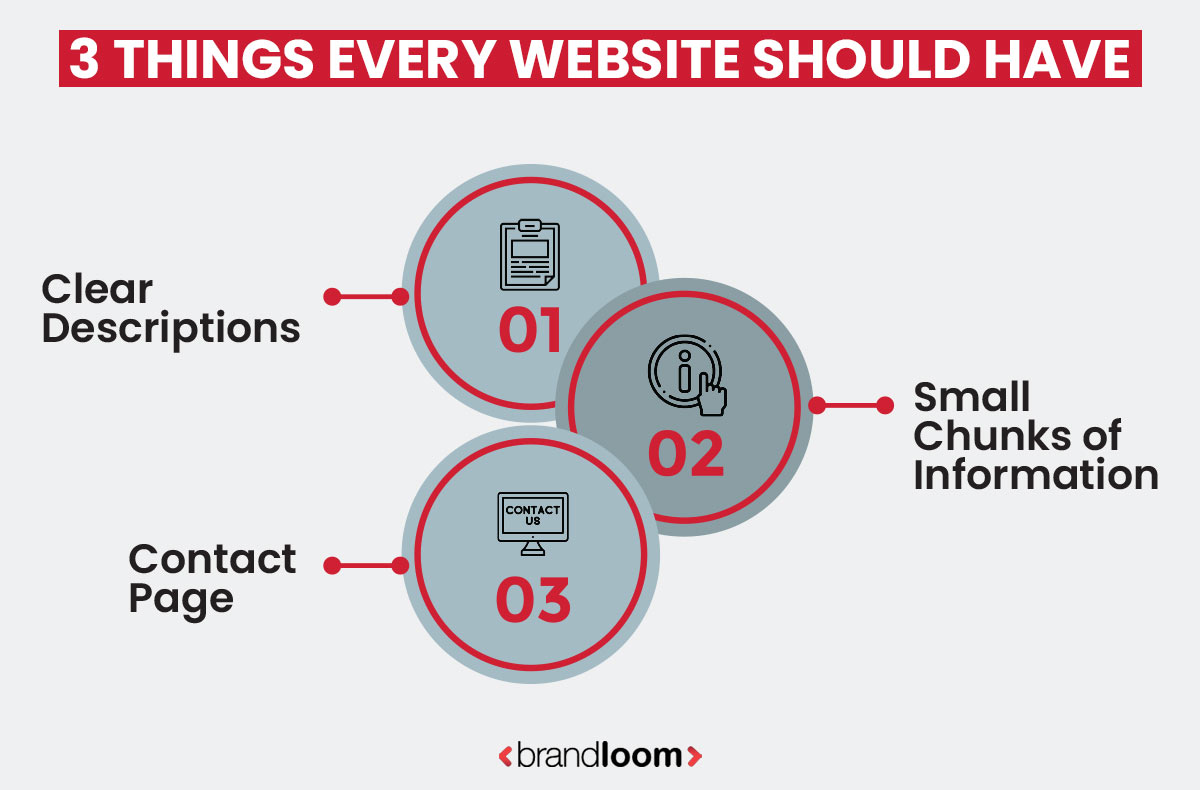
Websites are one of the most important communications and marketing tools since it helps to connect businesses to their customers. Though there are different types of website design, but every website should have the following three elements:
1. Clear Description Of Who You Are:
As soon as a client or a customer visits your web pages, they should clearly understand who you are and what business you operate. If a website doesn’t have this relevant information, the client might spend a lot of time researching your company. In the long run, they might lose interest in the company, which can be devastating.
2. Small Chunks Of Useful Information
Most clients don’t spend time reading through the entire website. As such, there are times when they might lose out on important information. Nevertheless, you can solve this problem by providing the clients with small chunks of information throughout that web page.
For instance, you can divide a huge paragraph into multiple short paragraphs and interesting infographics. You can also improve small bits of information through bullet points and tips.
3. Contact Page
Every website should incorporate a dedicated contact page for the customers. This way, the customers can always reach out to the company whenever they have any queries or doubts regarding a certain product, offer, promotion, etc.
Working on something fun and simple for a beginner’s first project is recommended. Creating an e-commerce site without any experience can be quite challenging and complicated. As such, beginners should try simple projects such as creating a blog website.
Blog websites are one of the best places to work on your website designing skills since it doesn’t require any technical knowledge. Beginners can learn how to use different designs and understand the importance of a Content Management System (CMS).
Moreover, beginners don’t need to create a blog from scratch since there are plenty of blog templates to choose from. As such, the templates can be used as a foundation for customizing and changing.
Websites don’t take much time to make, but the duration can vary based on the web design and complexity. As a beginner, you can always work on a blog website since it takes less time. Most blogs can be completed within a day or less, provided you get the hang of it.
If you want to manage your time more efficiently, we recommend using templates. In general, most templates are free to use and don’t require any subscription.
However, you might not find all the features in a single template. This can further increase the time taken to complete the web page.
On the other hand, beginners can use a subscription template since they offer all types of features for creating a good website.
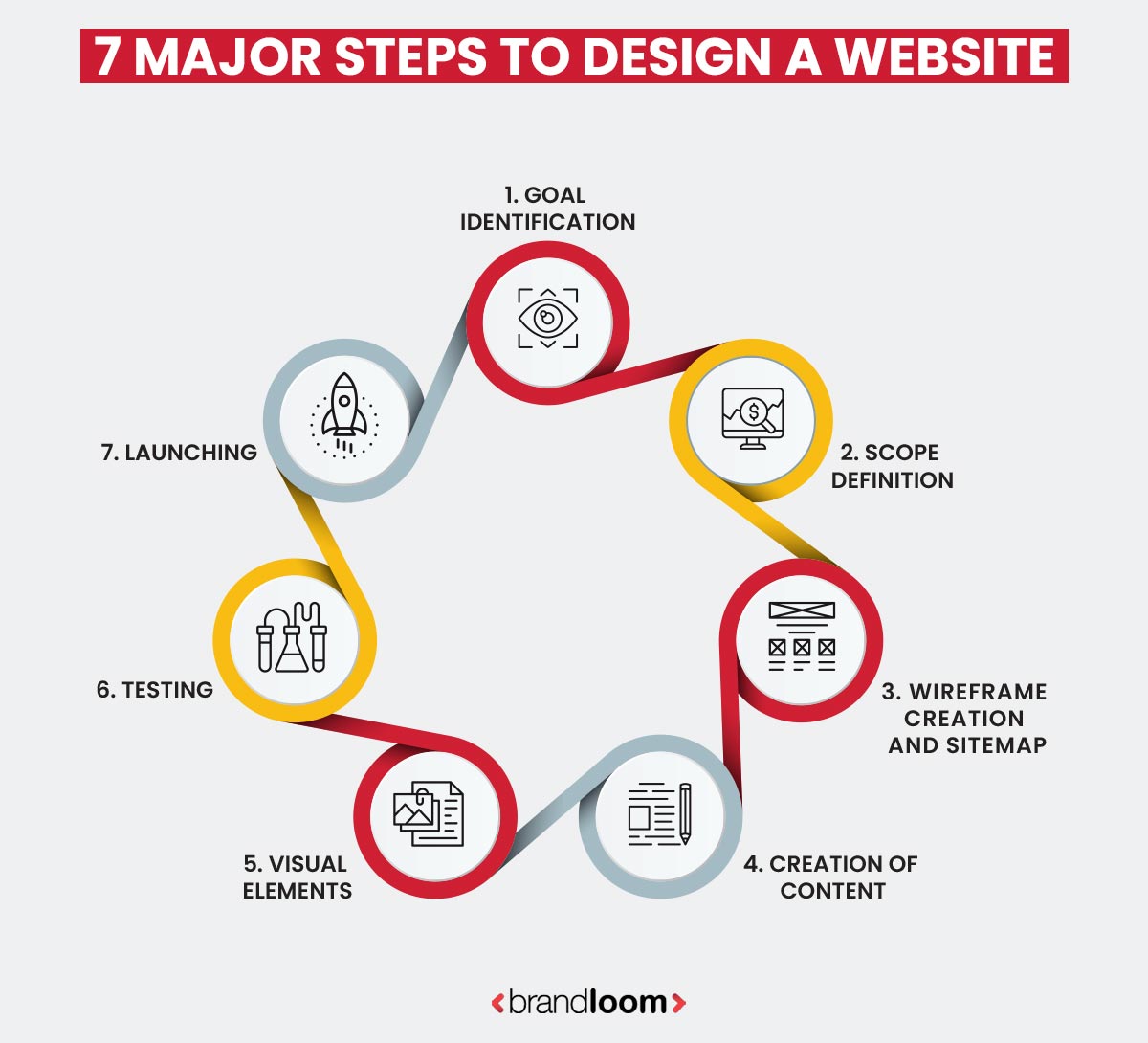
When it comes to designing a website, most experts prefer to use these seven steps:
1. Goal Identification
Firstly, you will need to have a clear understanding of what the client wants and what their goals are. Once you have identified their goal, you can build web pages to fulfil their purpose.
2. Scope Definition
The next step is to define the scope of the website once the developer has set the goals. For instance, building and developing features and web pages that align with the goal. You can also consider the timeline of building the website as a scope definition.
3. Wireframe Creation And SiteMap
With a well-defined scope, you can proceed to create a sitemap. This helps you define the features and content listed in the scope definition and how they should interact.
4. Creation Of Content
Now that we have a clear idea of what is needed, we can start creating content for the website and individual pages. While working on the content, you should always keep search engine optimization (SEO) in mind since it helps keep the website page focused on the specific topic.
5. Visual Elements
Once the website architecture and content are in place, you can start working on the visual elements to make the site more attractive and appealing. Using stylish tiles, collages, mood boards, etc., can help enhance the web page’s overall look for a better user experience.
6. Testing
After the website and pages have been defined and created for the end visitors, the website designer must check to see if the website works efficiently. This ensures that the users achieve the utmost satisfaction while using the software since it is designed to improve user experience.
7. Launch
The site can be launched once it has been tested and checked by an expert. Careful planning is one of the best ways to launch a website on time while generating traffic. As such, using the correct communication strategies will help to improve the overall experience while launching.










Thanks for sharing this informative article with us.
This article provides a captivating exploration of various types of web designs. Each design type is thoroughly explained, making it easier for businesses and designers to choose te right approach for their website. Thanks for sharing such valuable insights.